Assalamualaikum dan Salam Sejahtera kepada semua tetamu-tetamu Sembang Cyber ~ All In One Blog. Hari ini saya akan kongsikan dengan anda semua, bagaimana hendak menggabungkan Sistem Komen Intense Debate bersama dengan Sistem Komen Google+.
Tutorial kali ini adalah diatas permintaan seorang blogger antarabangsa. Saya rasa beliau tahu pasal penggabungan (combination) antara sistem komen Intense Debate dan Google+ Comment berdasarkan komen yang saya tinggalkan di blog blogger antarabangsa yang bercerita pasal Google+ Comment (agaknyalah). Kalau tidak percaya, boleh lihat sendiri komen beliau di dalam gambar ini:
Permintaan tersebut telah disuarakan oleh Mr Rajeeb. Blogger dari mana itu, anda kenalah tanya sendiri dengan beliau ya. Okaylah, kita berhenti disini dengan mukaddimah kita ya dan teruskan dengan tutorial kita.
Step 1: Install Intense Debate.
Langkah pertama yang perlu anda lakukan adalah dengan menginstall sistem komen "Intense Debate". Macam mana hendak install, silalah melawati laman sesawang Intense Debate.
- Sign Up for Intense Debate Account (Daftar akaun ID).
- Activate your account (Aktifkan akaun).
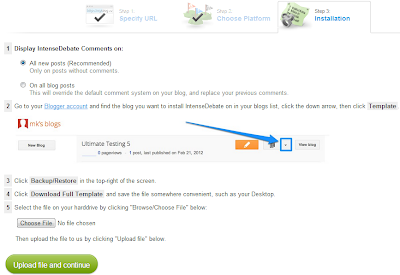
- Installation process (Proses pemasangan).
Anda perlu memasukkan URL BLOG yang anda ingin pasang sistem komen Intense Debate.
You need put in URL BLOG that you want to install Intense Debate comment system.
Kemudian klik "Next Step". (After that, click "Next Step"). Anda akan dibawa ke halaman ataupun langkah yang seterusnya (You will be brought to page or next step). Sila ikuti langkah-langkah tersebut (Please follow the step).
Jika anda dibawa ke halaman "Choose Platform", sila klik pada "Blogger ataupun Blogspot". (If you brought to "Choose Platform" page, please click in "Blogger or Blogspot")
Arahan / Instruction:
- Display Intense Debate Comments on:
- All new posts (Recommended). Only on posts without comments.
- Choose this option if you want display and use Intense Debate on new post only. This option will show Intense Debate on new post without comment. The post that already have comment will use default comment system. Suitable for those who want use for new post only.
- Sila pilih pilihan ini jika anda ingin memaparkan sistem komen Intense Debate pada artikel terbaru yang belum mempunyai sebarang komen. Mana-mana artikel yang mempunyai komen akan menggunakan sistem komen asal blogspot.
- On all blog posts. This will override the default comment system on your blog, and replace your previous comments.
- Choose this option if you want replace all comments with Intense Debate. Only recommended for those who expert with coding and want look more professional in blogging world.
- Pilih pilihan ini jika anda ingin menggantikan kesemua komen dengan sistem komen Intense Debate. Hanya disarankan untuk mereka yang pakar dan ingin kelihatan sebagai professional didalam dunia blogging sahaja.
- Just follow the step shown on the picture from step 2 until step 5. (Ikut sahaja arahan dari langkah 2 sehingga langkah 5).
Step 2: Combine Intense Debate with Google+ Comments.
- Buka tab "Edit HTML" dan carilah code Intense Debate sama seperti dibawah ini:
- Open "Edit HTML" tab and find Intense Debate code as below:
<!--Intense Debate--><div id='IDCommentInfoPostTitle' style='display:none'><data:post.title/></div><div id='IDCommentInfoPostTime' style='display:none'><data:post.timestampISO8601/></div><div id='IDCommentInfoPostAuthor' style='display:none'><data:post.author/></div><div id='IDCommentInfoPostCats' style='display:none'><b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'><data:label.name/>|</b:loop></b:if></div> <script type='text/javascript'>var idcomments_acct='881440664e00bb1d88f32c9ac945f3ac'; var idcomments_post_id='<data:post.id/>'; var idcomments_post_url='<data:post.url/>'; var idcomments_post_title=document.getElementById('IDCommentInfoPostTitle').innerHTML;var idcomments_post_author=document.getElementById('IDCommentInfoPostAuthor').innerHTML;var idcomments_post_time=document.getElementById('IDCommentInfoPostTime').innerHTML;var idcomments_post_cats=document.getElementById('IDCommentInfoPostCats').innerHTML;var commentScriptWrapper = document.createElement('SCRIPT');commentScriptWrapper.type = 'text/javascript';commentScriptWrapper.src = 'http://www.intensedebate.com/js/bloggerTemplateCommentWrapper2.php?acct='+idcomments_acct+'&postid='+idcomments_post_id+'&title='+encodeURIComponent(idcomments_post_title)+'&url='+idcomments_post_url+'&posttime='+encodeURIComponent(idcomments_post_time)+'&postauthor='+encodeURIComponent(idcomments_post_author)+'&postcats='+encodeURIComponent(idcomments_post_cats);document.getElementsByTagName('HEAD')[0].appendChild(commentScriptWrapper);</script>
<!--/Intense Debate-->
<!--Intense Debate-PRE ID <b:include data='post' name='comments'/> -->
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<!--Intense Debate--><div id='IDCommentInfoPostTitle' style='display:none'><data:post.title/></div><div id='IDCommentInfoPostTime' style='display:none'><data:post.timestampISO8601/></div><div id='IDCommentInfoPostAuthor' style='display:none'><data:post.author/></div><div id='IDCommentInfoPostCats' style='display:none'><b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'><data:label.name/>|</b:loop></b:if></div> <script type='text/javascript'>var idcomments_acct='881440664e00bb1d88f32c9ac945f3ac'; var idcomments_post_id='<data:post.id/>'; var idcomments_post_url='<data:post.url/>'; var idcomments_post_title=document.getElementById('IDCommentInfoPostTitle').innerHTML;var idcomments_post_author=document.getElementById('IDCommentInfoPostAuthor').innerHTML;var idcomments_post_time=document.getElementById('IDCommentInfoPostTime').innerHTML;var idcomments_post_cats=document.getElementById('IDCommentInfoPostCats').innerHTML;var commentScriptWrapper = document.createElement('SCRIPT');commentScriptWrapper.type = 'text/javascript';commentScriptWrapper.src = 'http://www.intensedebate.com/js/bloggerTemplateCommentWrapper2.php?acct='+idcomments_acct+'&postid='+idcomments_post_id+'&title='+encodeURIComponent(idcomments_post_title)+'&url='+idcomments_post_url+'&posttime='+encodeURIComponent(idcomments_post_time)+'&postauthor='+encodeURIComponent(idcomments_post_author)+'&postcats='+encodeURIComponent(idcomments_post_cats);document.getElementsByTagName('HEAD')[0].appendChild(commentScriptWrapper);</script>
<!--/Intense Debate-->
<!--Intense Debate-PRE ID <b:include data='post' name='comments'/> -->
- Selepas anda jumpa code tersebut. Sila tambahkan code "Google+ Comments" selepas code tersebut.
- After you find that code. Please added "Google+ Comments" code after that code.
<div class='cmt_iframe_holder' expr:data-href='data:post.canonicalUrl' expr:data-viewtype='data:post.viewType'/>
- Code penuh akan jadi seperti dibawah ini...
- Full code will be like under...
<!--Intense Debate--><div id='IDCommentInfoPostTitle' style='display:none'><data:post.title/></div><div id='IDCommentInfoPostTime' style='display:none'><data:post.timestampISO8601/></div><div id='IDCommentInfoPostAuthor' style='display:none'><data:post.author/></div><div id='IDCommentInfoPostCats' style='display:none'><b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'><data:label.name/>|</b:loop></b:if></div> <script type='text/javascript'>var idcomments_acct='881440664e00bb1d88f32c9ac945f3ac'; var idcomments_post_id='<data:post.id/>'; var idcomments_post_url='<data:post.url/>'; var idcomments_post_title=document.getElementById('IDCommentInfoPostTitle').innerHTML;var idcomments_post_author=document.getElementById('IDCommentInfoPostAuthor').innerHTML;var idcomments_post_time=document.getElementById('IDCommentInfoPostTime').innerHTML;var idcomments_post_cats=document.getElementById('IDCommentInfoPostCats').innerHTML;var commentScriptWrapper = document.createElement('SCRIPT');commentScriptWrapper.type = 'text/javascript';commentScriptWrapper.src = 'http://www.intensedebate.com/js/bloggerTemplateCommentWrapper2.php?acct='+idcomments_acct+'&postid='+idcomments_post_id+'&title='+encodeURIComponent(idcomments_post_title)+'&url='+idcomments_post_url+'&posttime='+encodeURIComponent(idcomments_post_time)+'&postauthor='+encodeURIComponent(idcomments_post_author)+'&postcats='+encodeURIComponent(idcomments_post_cats);document.getElementsByTagName('HEAD')[0].appendChild(commentScriptWrapper);</script>
<!--/Intense Debate-->
<!--Intense Debate-PRE ID <b:include data='post' name='comments'/> -->
</b:if>
<b:if cond='data:blog.pageType == "item"'>
<!--Intense Debate--><div id='IDCommentInfoPostTitle' style='display:none'><data:post.title/></div><div id='IDCommentInfoPostTime' style='display:none'><data:post.timestampISO8601/></div><div id='IDCommentInfoPostAuthor' style='display:none'><data:post.author/></div><div id='IDCommentInfoPostCats' style='display:none'><b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'><data:label.name/>|</b:loop></b:if></div> <script type='text/javascript'>var idcomments_acct='881440664e00bb1d88f32c9ac945f3ac'; var idcomments_post_id='<data:post.id/>'; var idcomments_post_url='<data:post.url/>'; var idcomments_post_title=document.getElementById('IDCommentInfoPostTitle').innerHTML;var idcomments_post_author=document.getElementById('IDCommentInfoPostAuthor').innerHTML;var idcomments_post_time=document.getElementById('IDCommentInfoPostTime').innerHTML;var idcomments_post_cats=document.getElementById('IDCommentInfoPostCats').innerHTML;var commentScriptWrapper = document.createElement('SCRIPT');commentScriptWrapper.type = 'text/javascript';commentScriptWrapper.src = 'http://www.intensedebate.com/js/bloggerTemplateCommentWrapper2.php?acct='+idcomments_acct+'&postid='+idcomments_post_id+'&title='+encodeURIComponent(idcomments_post_title)+'&url='+idcomments_post_url+'&posttime='+encodeURIComponent(idcomments_post_time)+'&postauthor='+encodeURIComponent(idcomments_post_author)+'&postcats='+encodeURIComponent(idcomments_post_cats);document.getElementsByTagName('HEAD')[0].appendChild(commentScriptWrapper);</script>
<!--/Intense Debate-->
<!--Intense Debate-PRE ID <b:include data='post' name='comments'/> -->
<!-- Google Plus Comments -->
<div class='cmt_iframe_holder' expr:data-href='data:post.canonicalUrl' expr:data-viewtype='data:post.viewType'/>
<!-- Google Plus Comments -->
- Kemudian klik "PREVIEW", jika tiada error. Bolehlah klik "SAVE". Selepas itu silalah lihat artikel anda untuk memastikan ianya menjadi.
- Then click "PREVIEW", if no error. You can click "SAVE". After that please check your article to ensure it become good.
Please activate your Google+ Comments Function On Your Blog Dashboard. It wouldn't show Google+ Comments if You Not Activate it.Minta maaflah ya kalau My English tu tonggang terbalik ataupun tak berapa nak betul. Maklumlah kita ni orang Melayu + Jawa + Banjar, jadi kurang sikit bab-bab "Speaking London" ni. Kalau ada yang salah tu jangan segan silu untuk menegur (Tapi kalau nak menegur biar beradab dan berhemah + berbudi bahasa). Tutorial ini terpaksa combine dengan English sebab ianya atas permintaan blogger antarabangsa. So kenalah ada English nya kan.





Post a Comment